No mundo do marketing digital, cada detalhe é importante para tornar a sua presença online marcante. Entre esses detalhes está o favicon, um elemento que às vezes é deixado de lado pelos infoprodutores ou não é pouco conhecido.
Para quem não sabe, um favicon consistente em todas as páginas do seu site contribui para uma experiência de navegação coesa, reforçando a percepção da sua marca. Ou seja, ele pode te ajudar a fortalecer a sua marca, aumentar seu reconhecimento e popularidade.
Se você quer saber o que é o favicon, como ele funciona e como implementar no seu site, continue lendo este artigo!
O que é favicon?
O favicon, abreviação de “favorite icon” (ícone favorito), é um pequeno ícone gráfico associado a um site específico que desempenha um papel significativo na identidade visual e na usabilidade da web.
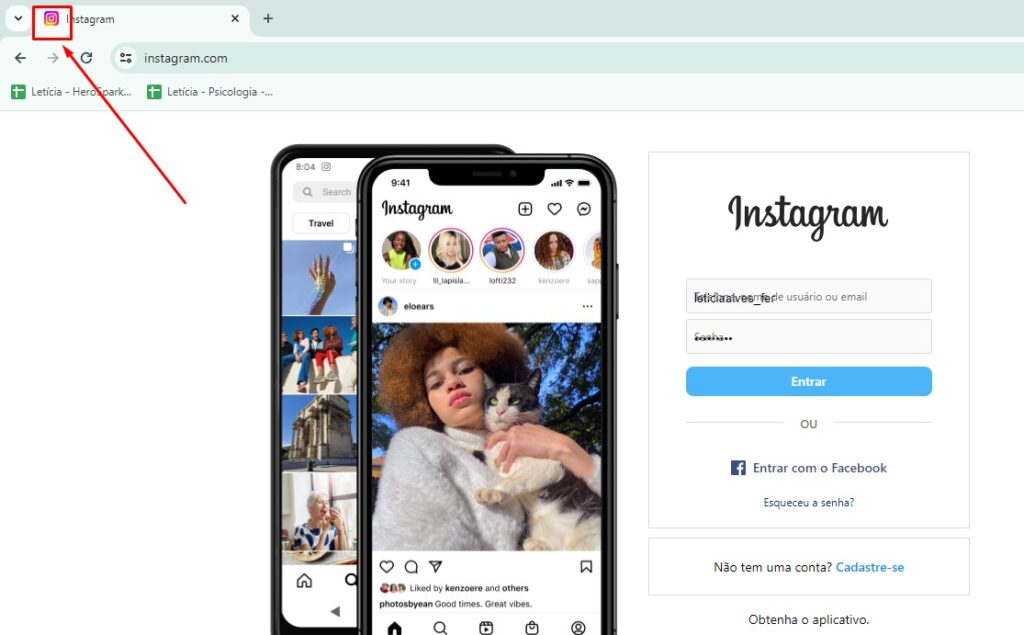
Ele é exibido na barra de endereços do navegador, nas guias de navegação e nos marcadores, permitindo aos usuários identificar rapidamente um site entre vários que podem estar abertos em seus navegadores.
Portanto, além de reforçar a marca do site, o favicon contribui para uma experiência de usuário mais intuitiva e agradável, tornando a navegação na web mais eficiente e atraente.

A importância do favicon para a identidade do seu site
Um favicon bem projetado atua como um elemento de branding para o seu site. Ele transfere a identidade visual da sua marca para o navegador do usuário, permitindo que eles reconheçam facilmente a sua página entre as demais.
Isso é particularmente útil para os usuários que mantêm várias abas abertas, já que o favicon facilita a localização da sua página.
Imagine o favicon como um outdoor em miniatura para a sua marca na internet. Assim como um outdoor bem projetado pode atrair a atenção para um negócio no mundo físico, um favicon atraente e memorável pode fazer o mesmo no mundo digital.
Ele é a primeira impressão que muitos usuários terão do seu site, mesmo antes de clicarem na aba do navegador.
Além disso, um favicon consistente em todas as páginas do seu site contribui para uma experiência de navegação coesa, reforçando a percepção da sua marca.
Ele deve ser alinhado com o logotipo e as cores da sua empresa, criando uma identidade visual unificada que fala diretamente ao seu público-alvo.
Como os favicons melhoram a experiência do usuário?
A relevância dos favicons vai além da identidade visual, eles são fundamentais para proporcionar uma experiência de usuário (UX) superior.
Em um mundo onde a atenção é um recurso escasso, favicons funcionam como pontos de referência visuais que ajudam os usuários a navegarem pela web de forma mais eficiente.
Eles permitem que os usuários localizem rapidamente o seu site entre dezenas de abas abertas, melhorando significativamente a usabilidade do site.
Além disso, favicons são especialmente importantes em dispositivos móveis, onde o espaço na tela é limitado. Quando adicionados à tela inicial de um dispositivo, eles funcionam como um atalho para o seu site, facilitando o acesso direto sem a necessidade de abrir um navegador e digitar o URL.
Outro ponto a considerar é a contribuição dos favicons para a confiança e a segurança online. Um favicon bem desenhado pode reforçar a legitimidade do seu site aos olhos do usuário, diferenciando-o de páginas fraudulentas que muitas vezes não possuem um.
Como criar e implementar um favicon eficaz?
Criar e implementar um favicon pode parecer uma tarefa complexa, mas na verdade é algo bastante acessível, especialmente com as ferramentas certas.
Então, aqui está um guia prático sobre como fazer isso:
- Escolha ou crie seu ícone: Você pode optar por criar seu próprio ícone ou usar um existente. Ferramentas de design gráfico como Adobe Illustrator, Photoshop ou até mesmo editores online gratuitos como Canva são ótimas opções para criar ou editar ícones.
- Dimensione o ícone: O favicon padrão tem dimensões de 16×16 pixels ou 32×32 pixels. Certifique-se de redimensionar seu ícone para se adequar a essas dimensões. Você pode usar as ferramentas mencionadas acima para redimensionar seu ícone de acordo com essas especificações.
- Converta para o formato .ico: Embora você possa usar outros formatos de imagem, como .png ou .jpg, é recomendável converter seu ícone para o formato .ico, que é o formato padrão para favicons. Existem ferramentas online gratuitas que convertem facilmente suas imagens para o formato .ico, como o “Favicon Generator” ou “Favicon.io’’
- Implemente o favicon em seu site: Depois de criar seu favicon no formato .ico, é hora de implementá-lo em seu site. Basta fazer o upload do arquivo .ico para a raiz do diretório do seu site. Então, certifique-se de nomear o arquivo como “favicon.ico”. Assim, o navegador automaticamente detectará o favicon e o exibirá nas guias e na barra de endereço.
Seguindo esses passos simples, você pode criar e implementar facilmente um favicon eficaz para o seu site, adicionando um toque profissional e personalizado à sua presença online.
Por que favicons são cruciais para SEO?
Embora o impacto direto dos favicons no ranking dos motores de busca possa não ser imediatamente óbvio, eles desempenham um papel indireto, mas significativo, na otimização para motores de busca (SEO).
Favicons contribuem para a experiência do usuário, um fator cada vez mais importante para o Google e outros motores de busca ao determinarem a posição de um site nos resultados da pesquisa.
Um site com um favicon bem projetado e implementado é visto como mais profissional e confiável, o que pode reduzir as taxas de rejeição e aumentar o tempo médio de permanência na página. Esses são indicadores importantes da qualidade de um site para os algoritmos de busca.
Além disso, o uso de favicons é um sinal de que o proprietário do site presta atenção aos detalhes e se preocupa com a experiência do usuário. Isso pode não apenas melhorar seu ranking, mas também fortalecer o reconhecimento da marca na mente dos consumidores.
Perguntas comuns sobre favicons
O que acontece se eu não tiver um favicon no meu site?
Sem um favicon, seu site pode parecer menos profissional ou confiável para alguns usuários e perder uma oportunidade de reforçar sua identidade visual.
Posso usar qualquer imagem como favicon?
Embora tecnicamente seja possível, é recomendado usar imagens simples e facilmente reconhecíveis que representem sua marca de forma eficaz em pequenos tamanhos.
Quanto tempo leva para criar e implementar um favicon?
Criar e implementar um favicon pode levar de alguns minutos a algumas horas, dependendo da sua experiência em design gráfico e das ferramentas que você está usando. Em média, esse processo pode ser concluído em cerca de 15 a 30 minutos para um favicon simples.
Vale dizer que, com ícones prontos e familiaridade com ferramentas como Adobe Illustrator ou Photoshop, o processo é mais rápido. Já criar um ícone do zero ou lidar com ferramentas novas pode exigir mais tempo.
Para começar hoje mesmo a garantir uma página consistente e de alta conversão, acesse a HeroSpark e crie uma landing page grátis. Na plataforma, você contará com instruções detalhadas para cada etapa fundamental na criação e venda do seu produto!