Você já se perguntou como os sites são criados? Como é possível ter páginas bonitas, com diferentes estilos de layout e cores? A resposta está no CSS.
Se você está dando os primeiros passos no mundo do desenvolvimento web, é importante entender o que é CSS e qual é a sua importância na criação de sites.
Neste artigo, vamos explorar o conceito e como ele é fundamental para a construção de páginas web incríveis.
O que é CSS?
O CSS, ou Cascading Style Sheets, é uma linguagem de estilo utilizada para descrever a apresentação de um documento HTML. Em outras palavras, ele é responsável por definir como os elementos HTML devem ser exibidos na tela.
Com ele, é possível controlar o layout, as cores, as fontes, os tamanhos e muitos outros aspectos visuais de um site.
O CSS é uma tecnologia bastante flexível e poderosa, permitindo aos desenvolvedores criar estilos sofisticados e personalizados para as páginas web.
Ele funciona em conjunto com o HTML, que é responsável pela estrutura e pelo conteúdo do site. Enquanto o HTML define o que está presente na página, o CSS define como tudo deve ser apresentado visualmente.
A importância do CSS na criação de sites
O CSS desempenha um papel fundamental na criação de sites, e sua importância pode ser percebida em diferentes aspectos.
A seguir, vamos destacar três pontos que mostram por que essa linguagem é essencial na construção de páginas web:
1. Controle visual
Com o CSS, os desenvolvedores têm total controle sobre a aparência e o estilo de um site. É possível alterar cores, fontes, tamanhos, espaçamentos e muitos outros aspectos visuais.
Isso permite criar uma identidade visual única e coerente, garantindo uma experiência agradável para os visitantes.
Além disso, ele permite criar layouts responsivos, que se adaptam a diferentes tamanhos de tela. Isso é especialmente importante nos dias de hoje, em que os dispositivos móveis são cada vez mais utilizados para acessar a internet.
2. Separation of concerns
O CSS permite separar a estrutura do conteúdo do site (HTML) da sua apresentação visual (CSS). Essa separação é conhecida como “separation of concerns” e traz diversos benefícios.
Por exemplo, torna o código mais organizado, facilitando a manutenção e a atualização do site.
Além disso, permite que diferentes desenvolvedores trabalhem em paralelo, focando em suas áreas de especialização.
3. Reutilização de estilos
Com o CSS, é possível criar estilos reutilizáveis. Isso significa que você pode definir um estilo uma vez e aplicá-lo a múltiplos elementos no site.
Dessa forma, é possível economizar tempo e esforço, evitando a repetição de código.
Como funciona o CSS?
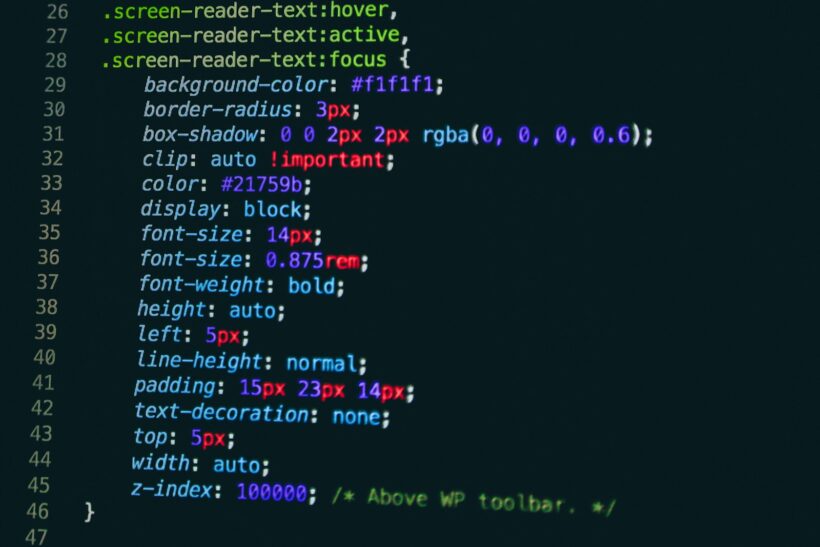
O CSS funciona através de regras de estilo, que são aplicadas aos elementos HTML com base em seletores. Um seletor é uma expressão que define quais elementos devem ser estilizados.
Por exemplo, o seletor “h1” é usado para selecionar todos os elementos de cabeçalho do tipo h1 em um documento HTML.
Cada regra de estilo é composta por uma ou mais propriedades e valores. Por exemplo, a propriedade “color” define a cor do texto, e o valor “red” define que o texto deve ser exibido em vermelho. As propriedades e valores podem variar de acordo com o estilo desejado.
Espero que este artigo tenha ajudado a entender o que é CSS e qual é a sua importância na criação de sites. Se você tiver alguma dúvida ou quiser compartilhar sua experiência com CSS, deixe um comentário abaixo.
E não se esqueça de conferir outros artigos em nosso blog para aprender mais sobre desenvolvimento web e empreendedorismo digital. Até a próxima!