Seja bem-vindo ao blog do HeroSpark! Aqui você encontrará diversas informações e dicas para criar produtos digitais, desenvolver negócios online e alcançar sucesso financeiro na internet.
No artigo de hoje, vamos falar sobre temporizador para landing page, uma ferramenta poderosa para criar senso de urgência e aumentar as conversões em suas páginas de vendas.
O que é um temporizador para landing page?
O temporizador para landing page é um recurso utilizado para exibir o countdown, isto é, uma contagem regressiva em uma página de destino.
Essa contagem regressiva geralmente é utilizada para criar um senso de urgência nos visitantes, incentivando-os a tomar uma ação imediata, como realizar uma compra, se inscrever em um webinar ou fazer o download de um e-book.
Existem diferentes tipos de temporizadores para landing page disponíveis no mercado, desde os mais simples, que mostram apenas a contagem regressiva, até os mais avançados, que oferecem recursos personalizáveis, como cores, tamanhos, estilos e até mesmo mensagens personalizadas.
Como inserir um temporizador em sua landing page?
Para inserir um temporizador em sua landing page, você pode utilizar diferentes métodos, dependendo da plataforma que você está utilizando para criar sua página de destino. Abaixo, listamos alguns dos métodos mais comuns:
- Utilizando um plugin ou extensão específica para temporizador;
- Inserindo um código HTML personalizado;
- Utilizando uma ferramenta de criação de landing page que já possui a opção de temporizador.
A escolha do método vai depender das suas necessidades e familiaridade com a plataforma que você está utilizando. É importante verificar a compatibilidade do temporizador com a plataforma escolhida e testar o funcionamento antes de publicar sua página de destino.
Onde utilizar um temporizador em sua landing page?
O temporizador para landing page pode ser utilizado em diferentes áreas da sua página de destino, de acordo com seus objetivos e estratégias de conversão. Abaixo, listamos algumas sugestões de onde você pode inserir um temporizador:
- Cabeçalho da página, para chamar a atenção dos visitantes logo de início;
- Corpo do texto, próximo às informações sobre o produto ou oferta;
- Botão de chamada para ação (CTA), para criar um senso de urgência no momento da conversão;
- NRodapé da página, como um lembrete final antes do visitante deixar a página.
É importante analisar sua estratégia e o comportamento do seu público-alvo para decidir onde e como utilizar o temporizador em sua landing page e, assim, definir a melhor forma de exibir o countdown.
Exemplos de temporizador para landing page
A seguir, listamos alguns exemplos reais de temporizador para landing page para que você possa se inspirar e definir a melhor forma de utilizá-lo na sua página!
1. Vintage Studio

Esse primeiro exemplo é de uma página que ainda não está no ar. No entanto, a marca já deseja criar expectativa no público. Para isso, insere uma contagem regressiva central para a inauguração do site.
Vale dizer que, além do countdown, a empresa utiliza como estratégia o botão de inscrição para captar os contatos dos leads e, assim, criar uma base sólida.
2. G4 Valley

Já essa segunda landing page é voltada para a liberação de oferta no G4 Valley, evento da G4 Educação. O temporizador está localizado no canto direito superior da página e, além dele, há um vídeo e um botão para o lead realizar a sua pré-inscrição.
Ou seja, são outros recursos imprescindíveis para manter a atenção do público e o desejo desse em participar deste evento.
3. Voitto

Outro exemplo de temporizador para landing page é a da Voitto. No entanto, aqui, em vez de fazer uma contagem regressiva para liberar uma ação, o temporizador é utilizado para dizer até quando os cursos MBA estarão promocionais.
Portanto, a ideia é despertar a urgência nos consumidores para adquirirem o seu curso antes que acabe o prazo da Black Friday realizada pela empresa.
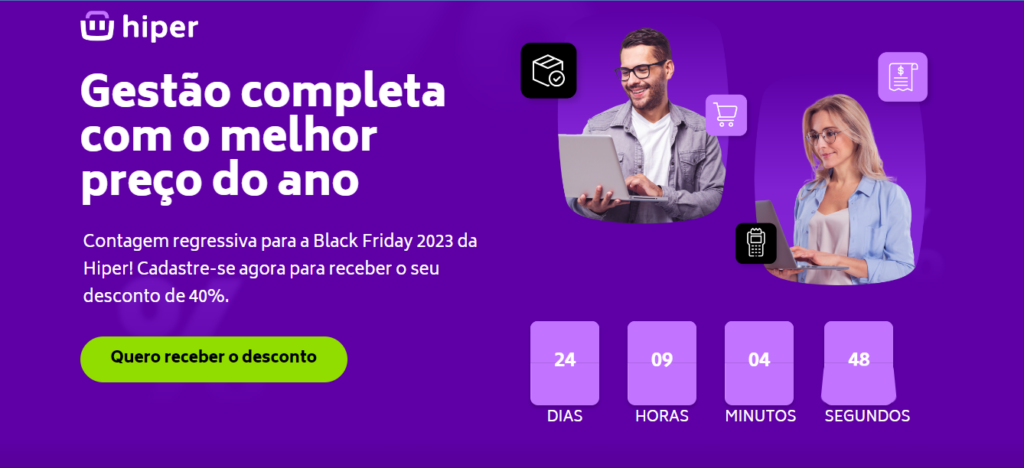
4. Hiper

Já a Hiper faz ao contrário: ela cria um temporizador para sinalizar quanto tempo falta para iniciar o seu desconto na Black Friday.
Na página, o usuário tem a opção de clicar no botão “Quero receber o desconto” para já garantir quando esse estiver disponível. Para a empresa, essa é uma forma de aumentar a sua base de leads.
Perguntas frequentes sobre temporizador para landing page
O temporizador para landing page funciona em todas as plataformas?
A maioria dos temporizadores para landing page funciona em diferentes plataformas, mas é importante verificar a compatibilidade antes de utilizar.
Quais são os benefícios de utilizar um temporizador em minha página de destino?
Ao mostrar o countdown, o temporizador ajuda a criar senso de urgência, aumenta a taxa de conversão e cria uma experiência mais interativa para os visitantes.
Existe algum custo para utilizar um temporizador em minha landing page?
Alguns temporizadores são gratuitos, enquanto outros podem ter um custo associado. É importante avaliar as opções disponíveis e escolher aquela que melhor atende às suas necessidades.
Como vimos, o temporizador para landing page é uma ferramenta eficaz para aumentar a taxa de conversão em suas páginas de venda. Ao criar um senso de urgência nos visitantes, você incentiva a ação imediata, o que pode levar a um aumento significativo nas vendas e resultados do seu negócio.
Lembre-se de testar diferentes estratégias de utilização do temporizador em sua landing page e analisar os resultados para identificar o que funciona melhor para o seu público-alvo. Além disso, esteja atento às opções disponíveis no mercado e escolha aquela que melhor atenda às suas necessidades.
E o principal: encontre uma plataforma eficiente para a criar uma landing page que realmente converte. Para isso, cadastre-se gratuitamente na HeroSpark e veja como é simples e intuitivo tirar o seu projeto de papel!