É inegável que as imagens para landing page são poderosas para a conversão do seu visitante em lead ou do lead em cliente.
Afinal, as imagens mandam muito na hora da tomada de decisões do usuário e também podem contribuir para o seu posicionamento nos mecanismos de busca. Você sabia?
Obviamente, além da imagem, é importante contar com outras estratégias para alcançar esses fins, como uma boa headline, uma CTA chamativa e uma descrição convincente. Se você já passeou pelo nosso blog, sabe muito bem do que estamos falando!
Mas hoje vamos falar especificamente das imagens para landing page. Para isso, preparamos um guia completo para que você possa construir uma página de alta conversão para o seu negócio sem precisar contratar um designer. Confira!
1. Encontre imagens gratuitas
O primeiro passo para ter boas imagens para landing page é justamente encontrá-las na internet, certo? A boa notícia é que existem vários bancos de imagens gratuitos que você pode utilizar para essa finalidade, como:
- Freepik
- Pixabay
- Pexels
- Unsplash
Nesse sentido, basta pesquisar o tema da imagem que você deseja no campo de busca do site e baixar aquelas que você julgar que mais combina com a sua página.
2. Comprima as imagens para landing page
Na sequência é importante que você comprima as imagens que serão utilizadas na sua landing page. Para quem não sabe, comprimir uma imagem é transformá-la em um arquivo mais leve sem que ela perca a qualidade.
Assim, ao comprimir uma foto, você consegue torná-la mais leve e, dessa forma, evitar que ela demore a carregar quando o usuário entrar na sua landing page.
Saiba que existem boas opções online para fazer essa compressão, como:
- WP Smush
- Compress PNG
- JPEGmini
- TinyPNG

3. Garanta o bom desempenho da página
Enquanto você prepara a sua imagem, é importante pensar no desempenho da página. Para isso, leve em consideração a velocidade de carregamento da imagem (e, consequentemente, da página).
Isso porque, uma página lenta, que demora a carregar seus vídeos e imagens, faz com que o lead desista de aguardar a sua oferta aparecer. Logo, ele não converte.
Além disso, a velocidade de carregamento da página é um dos fatores considerados pelos mecanismos de busca na hora de exibi-la nas primeiras colocações do buscador.
Saiba que uma boa forma de testar o desempenho da sua página é utilizando a ferramenta gratuita do Google, a PageSpeed Insights. Basta você copiar e colar a URL da sua página para ter insights valiosos.

4. Atente-se para o tamanho da imagem
Ficar atento às dimensões da imagem também é muito importante. Isso implica em verificar na plataforma qual é a largura e altura ideal para a imagem.
A maioria dos sites usa entre 900 a 1200 pixels de largura para desktop. Mas você também precisa levar em consideração a versão mobile.
Outro ponto é pensar no tamanho da imagem para as redes sociais, uma vez que é muito comum usar a mesma imagem da landing page na divulgação em um post.

5. Passo a passo para inserir as imagens
Como deu para perceber ao longo dos exemplos que apresentamos, existem diversas formas de incluir uma imagem na sua landing page. Ela pode aparecer como fundo da página ou, ainda, em uma parte específica, acompanhando uma descrição.
Independente da forma escolhida, saiba que inseri-las na sua página é muito fácil, pelo menos se você criar a sua landing page na HeroSpark.
Isso porque nessa plataforma de produtos digitais o sistema utilizado é o “arrasta e solta”. Ou seja, você só precisa ter a imagem salva no seu computador e arrastá-la para a parte da landing page que desejar. Veja só um passo a passo simples e descomplicado:
1. Entre na plataforma da HeroSpark.
2. Na página inicial, clique em “Funis” e escolha aquele que mais se adapta ao seu negócio.
3. Em seguida, clique em “Editar página” para iniciar a edição de um modelo pré-pronto.

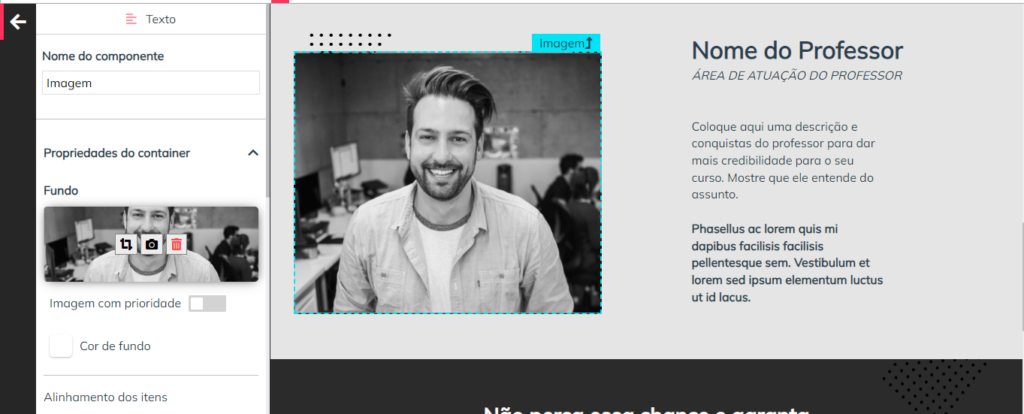
4. Nas páginas pré-prontas, é comum já ter uma imagem no local adequado, apenas para você fazer a substituição pela sua. Nesse caso, clique sobre a imagem atual.
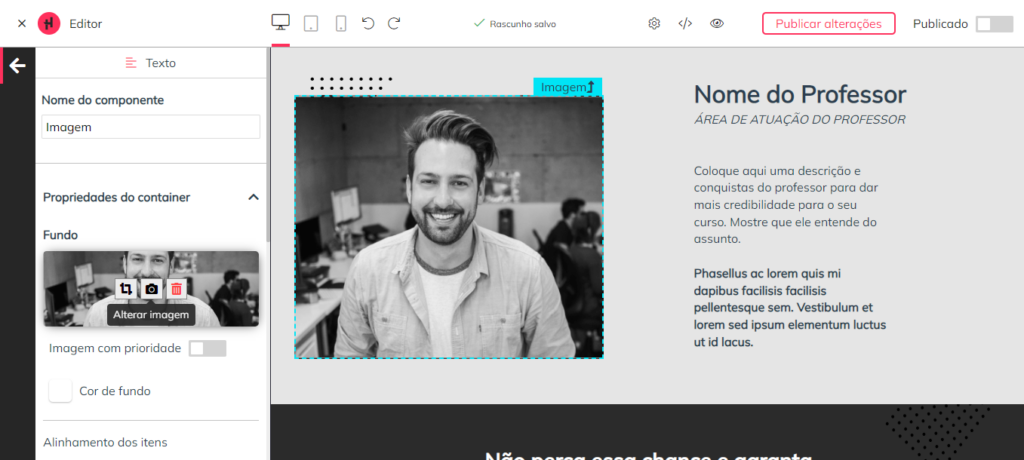
5. Na sequência, aparecerá um painel do lado esquerdo da tela.

6. Nesse painel ao lado, clique no ícone de câmera que está sobre a imagem. Ao passar o mouse sobre ele, você verá que está escrito “Alterar imagem”.

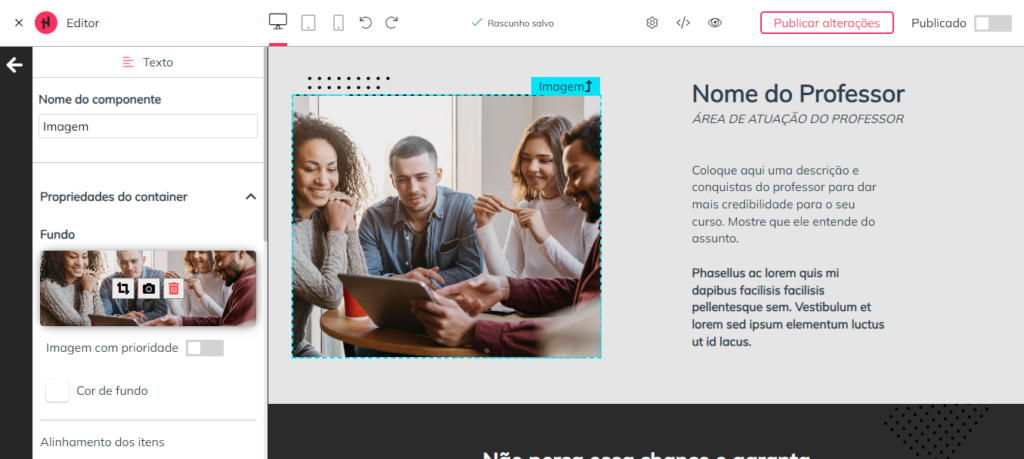
7. Quando você clicar no ícone, deverá escolher a imagem salva no seu computador e pronto! Em segundos a nova imagem estará na sua landing page! Lembre-se de clicar em “Publicar alterações” para garantir que sua página entre no ar com as modificações.

Caso você queira iniciar uma landing page do zero, o processo é basicamente o mesmo. Basta arrastar e soltar a imagem para o lugar que você deseja que ela fique.
Para ver como é fácil, cadastre-se gratuitamente na HeroSpark e comece a explorar todos os recursos para criar a sua landing page de alta conversão e com imagens incríveis!