Quem trabalha criando diferentes artes no dia a dia, seja para ter postagens incríveis no Instagram ou montar seus produtos digitais, precisa conhecer mais sobre o Figma, o que é e como usar.
Para quem não sabe, o Figma é uma ferramenta de design potente que consegue oferecer várias funcionalidades. E você pode usar todas elas no próprio navegador, sem ser necessário instalar nenhum programa em seu computador.
Além disso, o Figma permite a inserção de plugins, o que faz com que ele tenha ainda mais recursos para você usar na hora de produzir suas peças.
E aí, quer conhecer mais sobre o Figma, o que é, como usar e seu valor? Então continue conosco e veja tudo sobre essa grande ferramenta de design!
Hospede, divulgue e venda os conteúdos criados no Figma na HeroSpark! Cadastre-se gratuitamente!
Figma: o que é?
O Figma é uma ferramenta de design feita para criar interfaces e protótipos pensando na experiência do usuário. A ferramenta está disponível no próprio navegador, sendo possível criar designs online, o que é ótimo, porque oferece mais praticidade.
Por ser online, o Figma oferece também recursos de colaboração, permitindo que você compartilhe o design com mais de uma pessoa para que elas participem da criação e o editem simultaneamente.
Hoje, esse editor conta com diversos elementos e funções variadas que permitem que você crie diversos modelos. E a melhor parte é que ele tem uma interface intuitiva e fácil de usar.
O que dá para fazer com o Figma?
Uma das principais vantagens do Figma, o que é bom para muitos negócios, é que ele permite a criação de diversos modelos.
Sim, a ferramenta oferece vários recursos e a possibilidade de se conectar a plugins que facilitam a criação de muitos elementos.
Na maioria das vezes, o Figma costuma ser muito utilizado por quem trabalha com UX (User Experience – Experiência do Usuário) e UI (User Interface – Interface do Usuário). Esses dois são responsáveis por criar aplicativos e sites mais intuitivos para a navegação.
Por isso, é comum ver o Figma sendo utilizado para a criação de:
- Páginas de sites mais intuitivas e fáceis de navegar;
- Telas de aplicativos diversos;
- Protótipos variados;
- Criação de fluxos de navegação.
Mas, devido à variedade de funcionalidades dentro da ferramenta, é possível usar o Figma também para:
- Criar artes para as redes sociais;
- Criar imagens criativas para e-mail marketing;
- Desenvolver landing pages;
- Diagramar e-books;
- Criar apresentações;
- Produzir infográficos;
- E muito mais.
Isso faz o Figma ser uma ferramenta muito versátil, podendo atender às necessidades de diversos negócios, inclusive o seu!
Como usar o Figma?
Agora que você conhece mais sobre o Figma, o que é e o que dá para fazer nele, chegou o momento de ver na prática como usar a ferramenta!
Sendo assim, o primeiro passo é acessar o site oficial do Figma, clicar em “Iniciar” e criar a sua conta. Esse processo leva menos de 2 minutos.
Após ter criado a sua conta, você pode escolher o nome da sua equipe, convidar membros e definir qual será o seu plano.
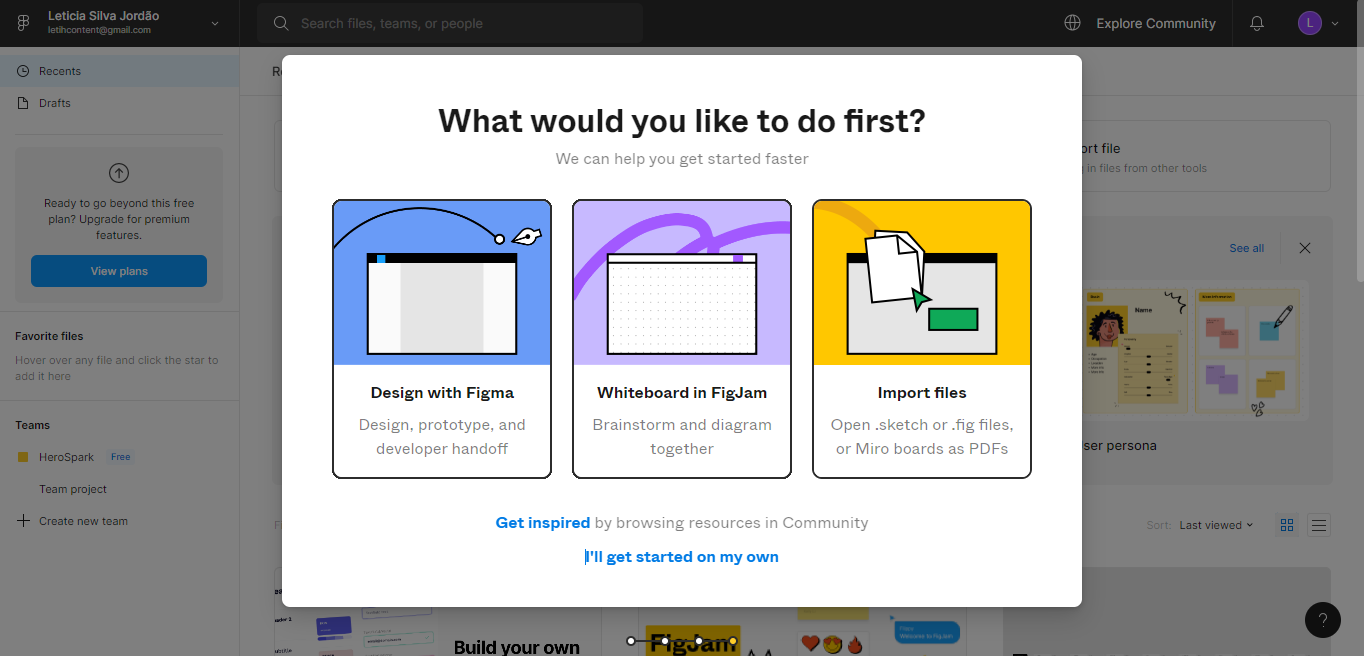
Depois disso, você pode escolher como gostaria de usar o Figma primeiro. Para isso, a ferramenta te oferece 3 opções:

- A primeira delas permite que você crie designs e protótipos com a ferramenta.
- A segunda dá acesso a um quadro branco, que é ótimo para fazer um brainstorming com a equipe.
- A última opção permite que você importe arquivos que tenha criado em aplicativos similares, como o Miro.
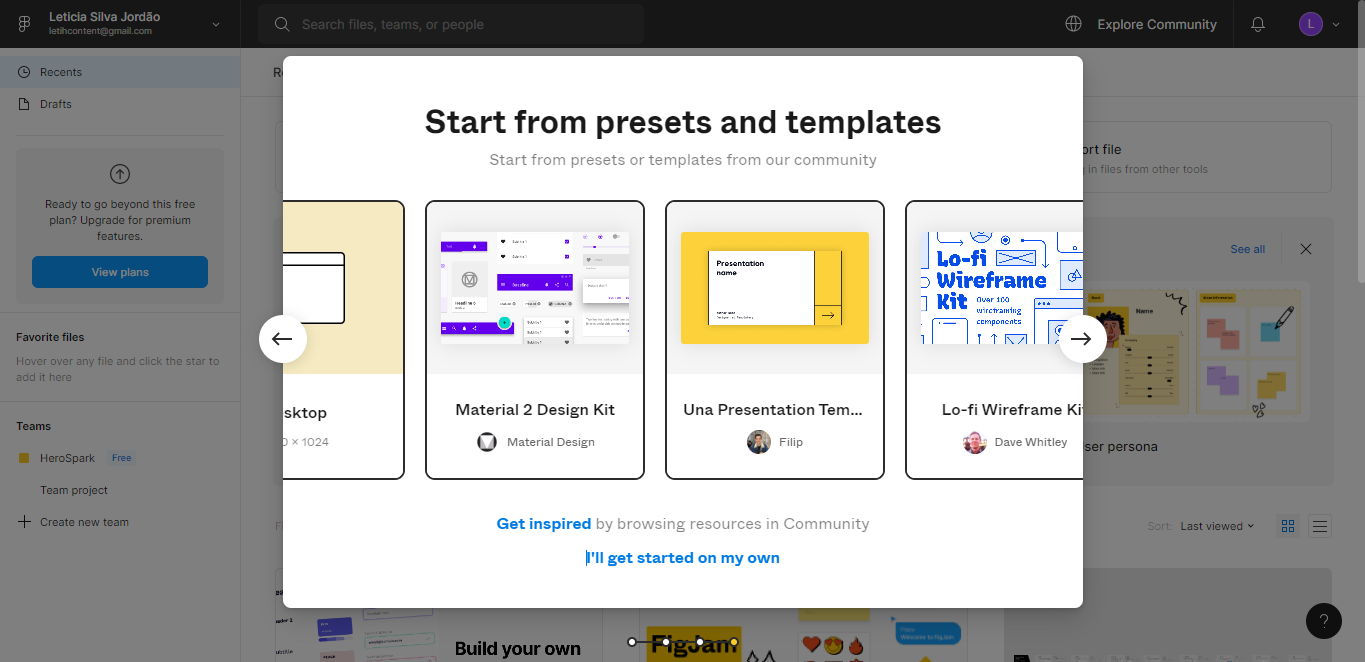
Aqui, selecionamos a opção de “Design” e depois podemos escolher templates para iniciar a criação ou pegar um modelo em branco.

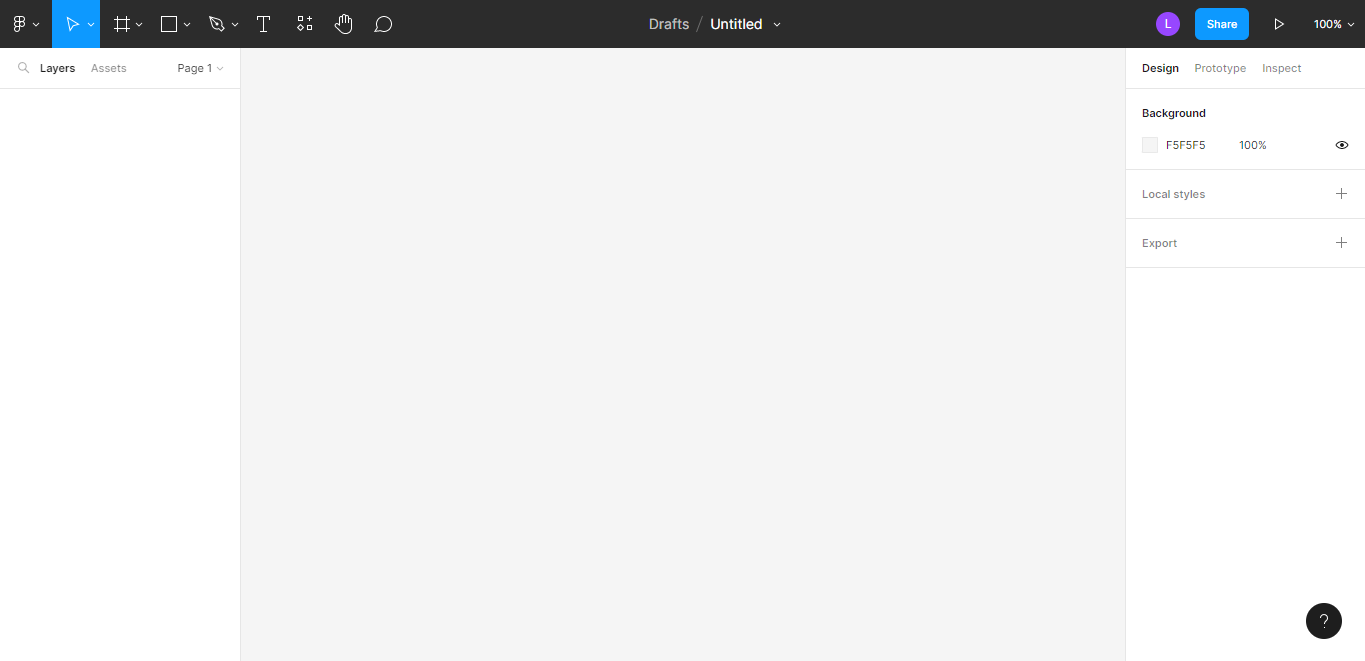
Ao escolher um modelo em branco, é essa tela que você tem acesso:

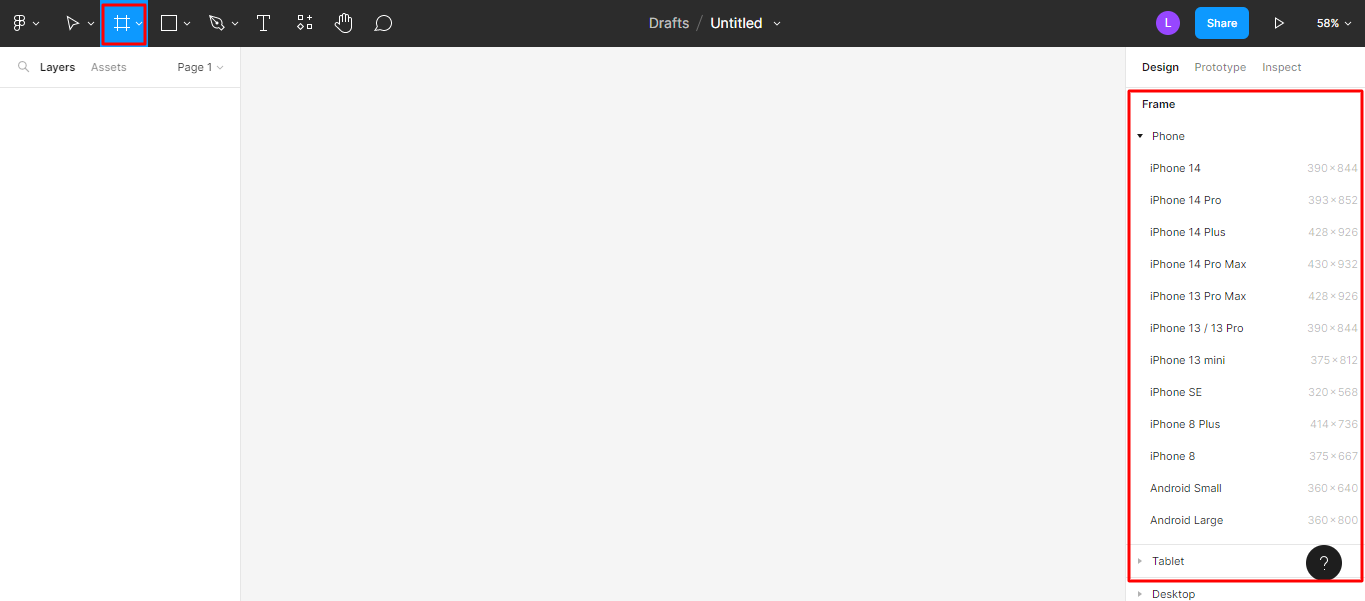
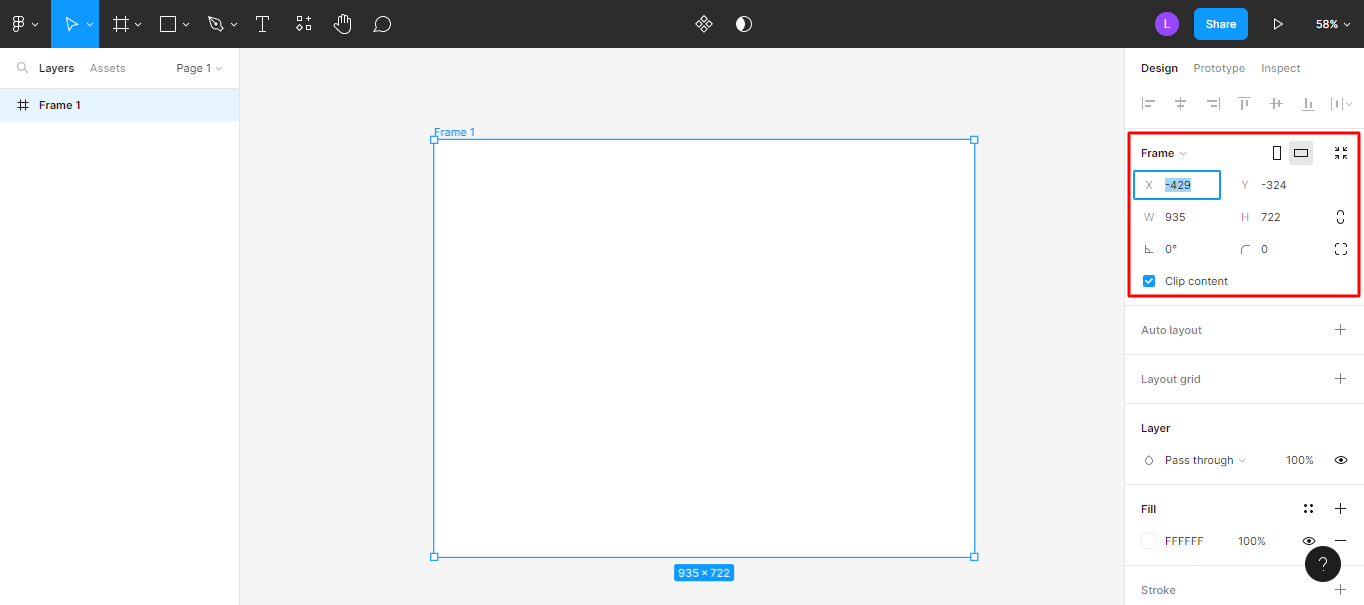
Para começar a sua produção, o ideal é criar um frame, que é como se fosse uma tela branca que você vai trabalhar em cima. Para isso, basta clicar no ícone ao lado da seta na parte superior e, assim, desenhar o frame na tela ou usar um dos tamanhos prontos.

Nos tamanhos prontos, a maioria deles é de tela de celular, tablet e computadores. Mas você pode simplesmente desenhar um frame na tela e depois definir melhor o tamanho dele.

Com o frame pronto, você já pode começar a adicionar elementos. Para isso, você pode:
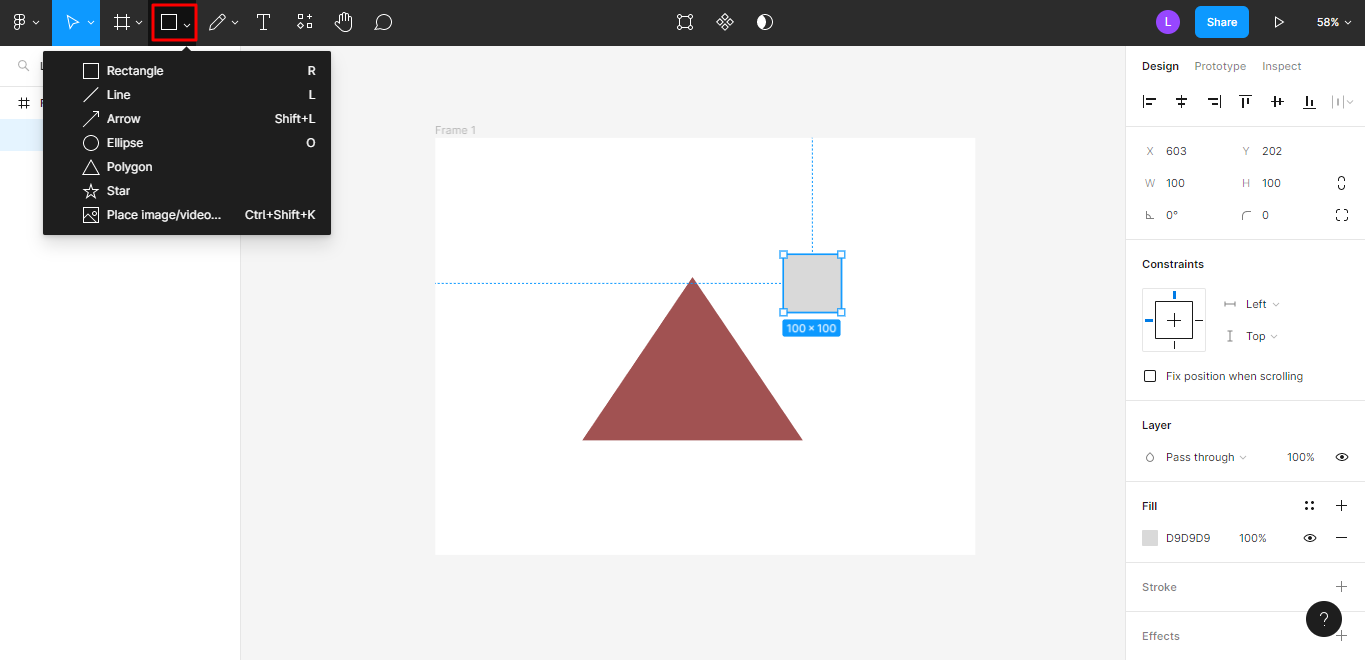
- Clicar no ícone do quadrado e adicionar formas geométricas:

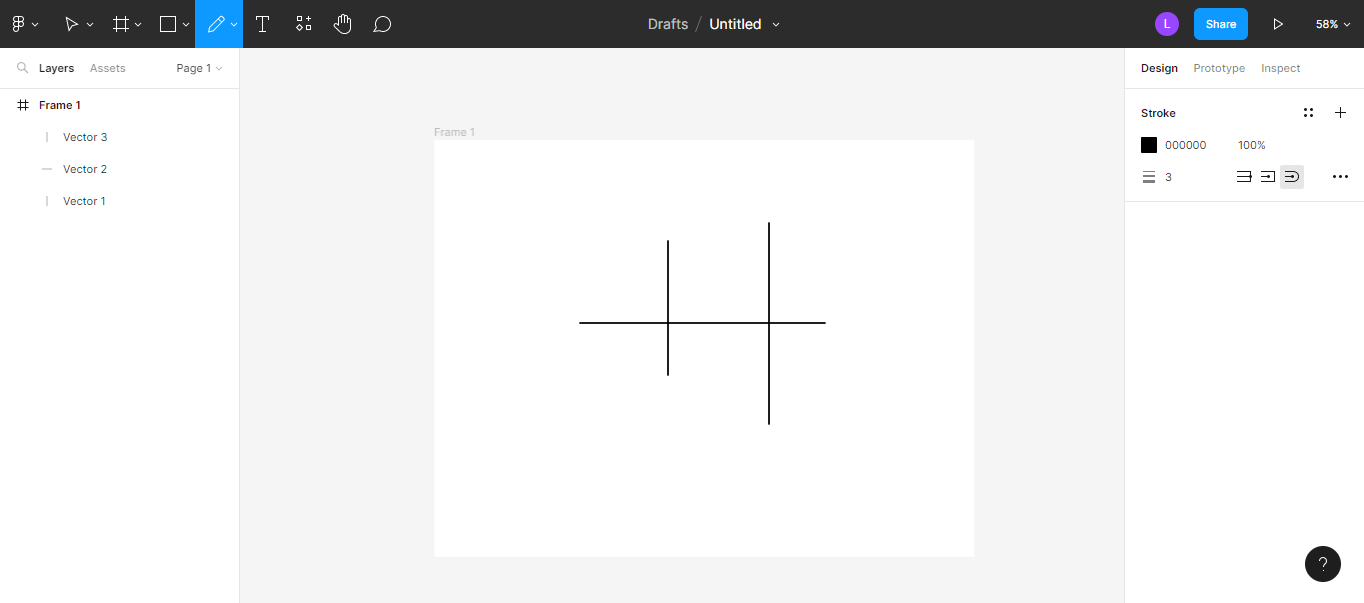
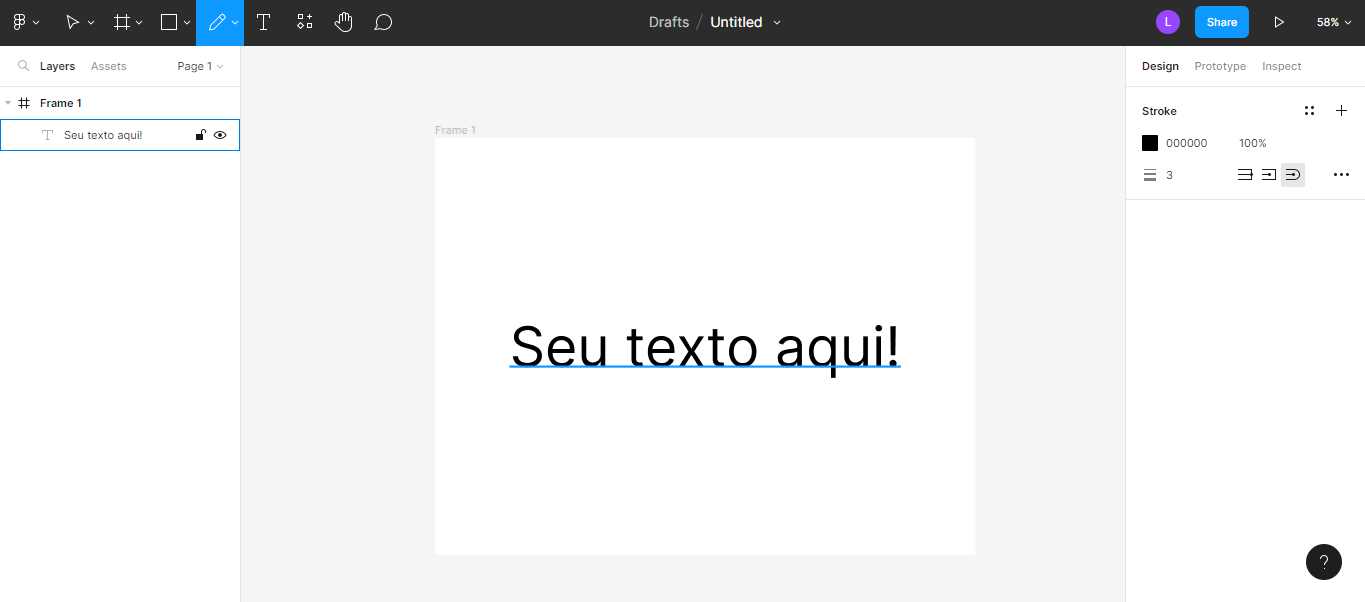
- Clicar no ícone da caneta e desenhar no frame:

- Adicionar textos ao clicar no ícone “T”:

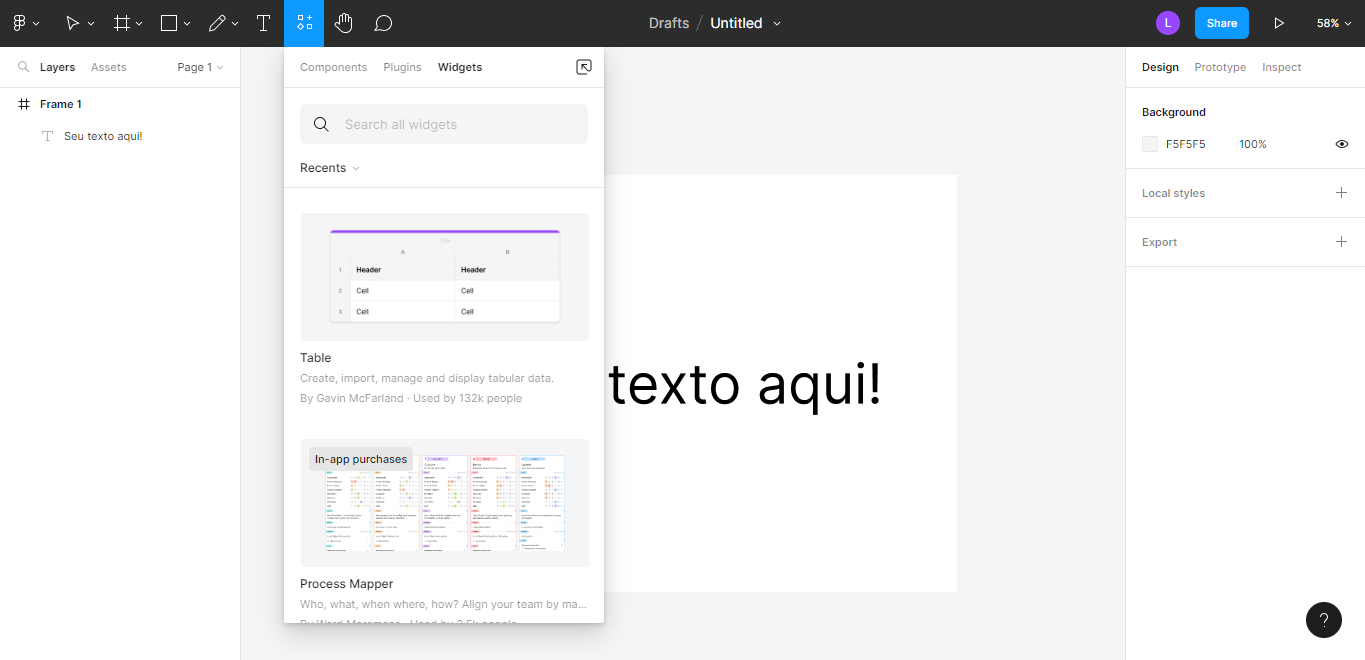
- Acessar as bibliotecas, plugins e widgets para adicionar mais elementos:

Para editar cores, tamanhos e fontes, basta acessar a barra lateral que permite fazer essa edição. Quando você clica em um elemento, ela já mostra as configurações que você pode editar.
Assim, você pode deixar sua criatividade trabalhar para criar designs incríveis com o Figma, o que é interessante porque permite que você desenvolva artes de acordo com a identidade visual do seu negócio!
Além disso, você também pode começar a usar o Figma a partir de um modelo pronto. Assim, você consegue aprender mais sobre a ferramenta e ver seus recursos sendo utilizados.
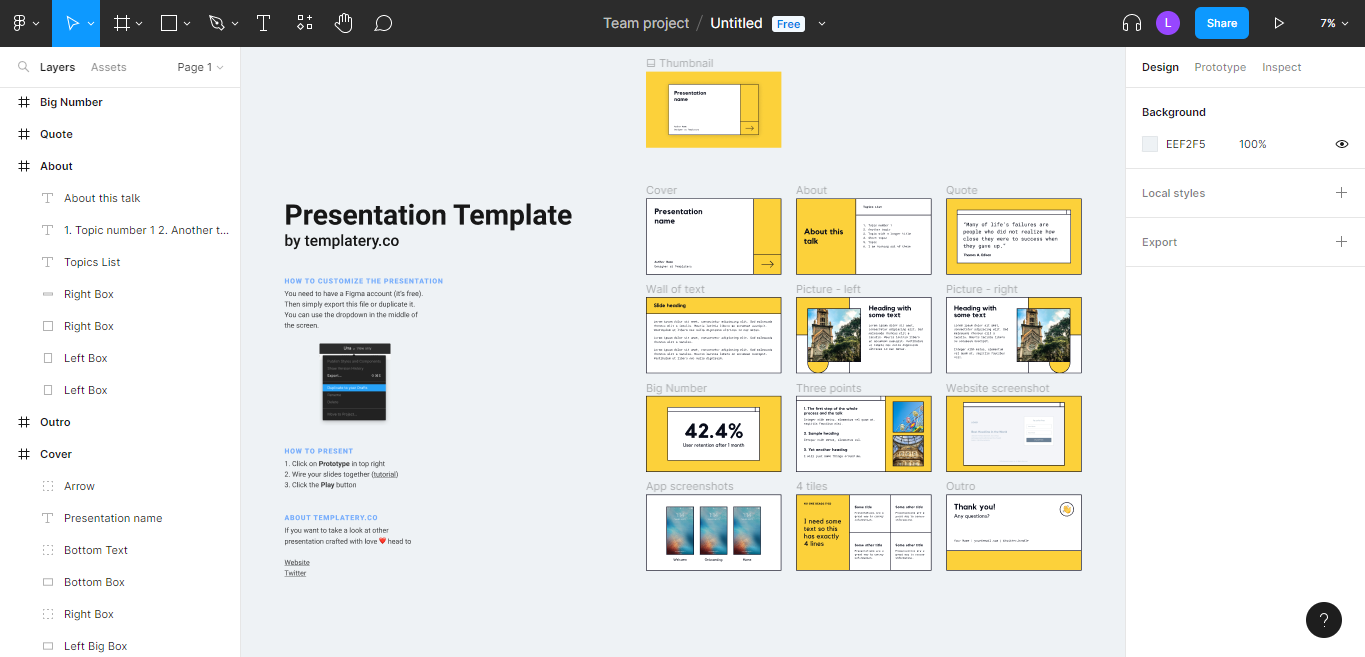
O modelo abaixo é de uma apresentação criada na ferramenta:

Qual o valor do Figma?
Com tantas possibilidades de criação que o Figma possui, é comum que as pessoas pensem que ele é uma ferramenta muito cara. Mas, na verdade, todas as funcionalidades mostradas acima fazem parte do plano gratuito da ferramenta.
Atualmente, o Figma trabalha com 4 planos diferentes, sendo eles:
- O plano gratuito;
- O plano professional, de $12 por mês;
- O plano organizacional, de R$45 por mês
- E o plano enterprises, de R$75 por mês;
De todos eles, apenas o segundo plano permite que você o assine no modelo mensal, onde ele passa a custar $15. Já os demais só podem ser assinados no plano anual.
Qual é o melhor: Canva, Figma ou Adobe?
Depois de conhecer mais sobre o Figma, o que é e quais recursos ele possui, é comum que as pessoas fiquem na dúvida entre ele e outras duas grandes ferramentas de design: o Canva e o Adobe XD.
Por isso, confira um comparativo entre elas:
- Canva: costuma ser a opção ideal para quem precisa de um programa para criar conteúdo nas redes sociais ou até mesmo desenvolver materiais para seus produtos digitais. Ele é mais fácil de usar, permite certa personalização nos elementos e é uma boa opção para quem é novo no mundo do design.
- Figma: como você viu neste artigo, é uma ferramenta um pouco mais avançada que o Canva. Ele permite que você crie mais elementos e que suas artes fiquem de acordo com a identidade visual do negócio.
- Adobe XD: possui funcionalidades bem semelhantes ao Figma e costuma ser mais utilizado para a criação de sites e aplicativos. No entanto, não possui um plano gratuito e não funciona online, sendo preciso baixá-lo no computador.
Vale dizer que esse fato de não funcionar online pode atrapalhar um pouco quem precisa criar artes junto com a equipe, pois é preciso salvar e compartilhar o arquivo novamente a cada alteração feita. No Figma e no Canva, as alterações são em tempo real e o arquivo é salvo automaticamente.
Sendo assim, todas as ferramentas acima oferecem boas funcionalidades. Para você escolher entre uma delas é preciso analisar o seu uso – se vai criar sites, aplicativos ou artes para redes sociais – e a sua vivência com o design.
E aí, gostou de conhecer mais sobre o Figma, o que é e como usar? Saiba que os produtos digitais criados nessa e em outras ferramentas de design podem ser hospedados e vendidos na HeroSpark!
Com a gente você acessa diversos recursos que facilitam suas vendas online e podem aumentar seus resultados!
Portanto, venha conhecer a HeroSpark e hospedar seus conteúdos com a gente!

![Figma: o que é, como usar e quanto custa? [GUIA]](https://herospark.com/blog/wp-content/uploads/sites/6/2023/03/figma-o-que-e-820x429.jpg)