Se você está inserido no mercado digital, então nós queremos te mostrar exemplos de landing pages. Afinal, com elas, você poderá alavancar os resultados dos seus infoprodutos através de estratégias de geração de leads ou vendas.
Diferentes de sites e blogs convencionais, os exemplos de landing page que mostraremos ao longo deste conteúdo têm o objetivo de converter. É por isso que elas precisam ser estruturadas para convencer o cliente a executar uma ação.
Então, se você é um empreendedor digital com foco em crescimento, este artigo vai te ensinar tudo o que você precisa saber para criar uma página de sucesso. Vamos lá?
Na HeroSpark você pode criar todos os tipos de landing pages de graça! Crie seu perfil gratuitamente e faça seu negócio digital vender como nunca!
O que é landing page?
Você oferece um “teste grátis” do seu produto ou serviço ao usuário, como um e-book, uma consultoria, um webinar, uma pesquisa, ou qualquer material de valor que possa atrair o lead. Em troca, você obtém acesso ao nome, e-mail e número de telefone do usuário, além de ter a oportunidade de nutri-lo até que ele se torne seu cliente.
Como vantagem, você poderá fazer um lead scoring de seus contatos – qualificando-os de acordo com suas ações. Assim, você fica sabendo quais pessoas estão mais perto da parte final do funil de vendas, e poderá tomar uma ação direta, como mandar uma campanha de e-mail marketing, por exemplo.
Da mesma forma, você poderá acompanhar as preferências de seus leads através de listas segmentadas, descobrindo “quem busca o quê” e tomando ações assertivas.
Também, você economiza tempo e dinheiro, já que, em vez de ir atrás do seu lead, com ligações, e-mails, entrevistas e outras formas de contato, você o atrai, obtendo seus dados de forma muito mais fácil.
Porém, ao buscar por exemplos de landing page que pretendem aumentar as taxas de conversão da sua página, você deve tomar muito cuidado. Nem todos os modelos vão resolver o seu problema e melhorar a sua taxa de conversão.
Logo, é essencial verificar a credibilidade do autor ou da empresa que está compartilhando esses exemplos. E, o principal: verificar se esses templates foram de fato testados e aprovados, como são as landing pages da HeroSpark.
Quais são alguns exemplos de landing page?
Finalmente, vamos ver agora alguns exemplos de landing pages reais. Os dois primeiros foram criados por clientes da HeroSpark e os demais são de grandes empresas do mercado.
Exemplo de landing page para e-book

Uma landing page para e-book costuma ter como principal objetivo captar o e-mail do cliente para alimentar uma lista de contatos e, posteriormente, oferecer um produto.
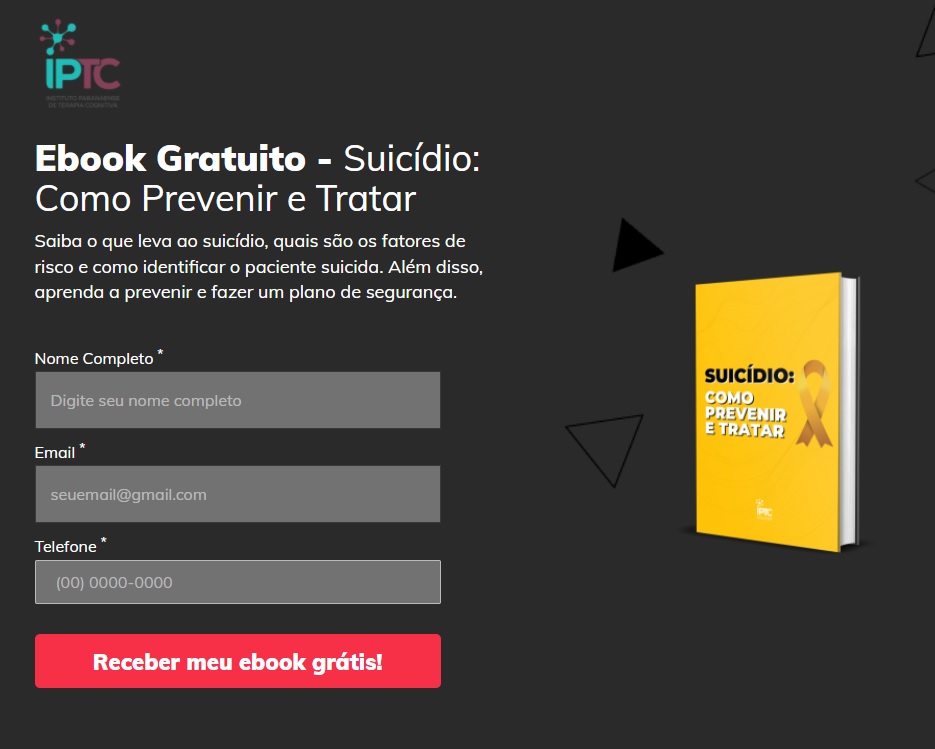
No exemplo que nós trouxemos, o logotipo da empresa é colocado no topo da tela. Na sequência vem o texto dizendo que o e-book é gratuito e qual é o seu assunto principal, sendo, no caso: “Suicídio – como Prevenir e tratar”.
A seguir, tem uma headline, explicando o que a pessoa vai aprender: o que leva ao suicídio, quais os fatores, prevenção, etc.
Feito isso, a próxima etapa é o campo para o preenchimento dos dados, incluindo nome, e-mail e telefone.
Abaixo vem o botão de ação: “Receber meu e-book grátis”. Veja que a cor do botão contrasta com a da página, sendo um vermelho em cima do preto. Essa psicologia das cores é usada para influenciar o clique.
Depois, vem a capa do e-book, trazendo uma noção de como ele seria em um formato físico, e, na sequência, alguns textos explicando como esse material poderá ajudar o possível usuário.
Por fim, a página se encerra contando sobre a história da empresa, como há quantos anos ela atua nesse mercado e quais são suas especialidades, gerando o gatilho da autoridade.
Mas antes que a página termine tem mais um botão de CTA, convidando mais uma vez o lead a adquirir o e-book.
Exemplo de Landing Page para Curso

Embora as landing pages sejam bastante parecidas, há algumas diferenças que podem ser reconhecidas. Por isso, veja a seguir um exemplo de página de conversão de treinamento.
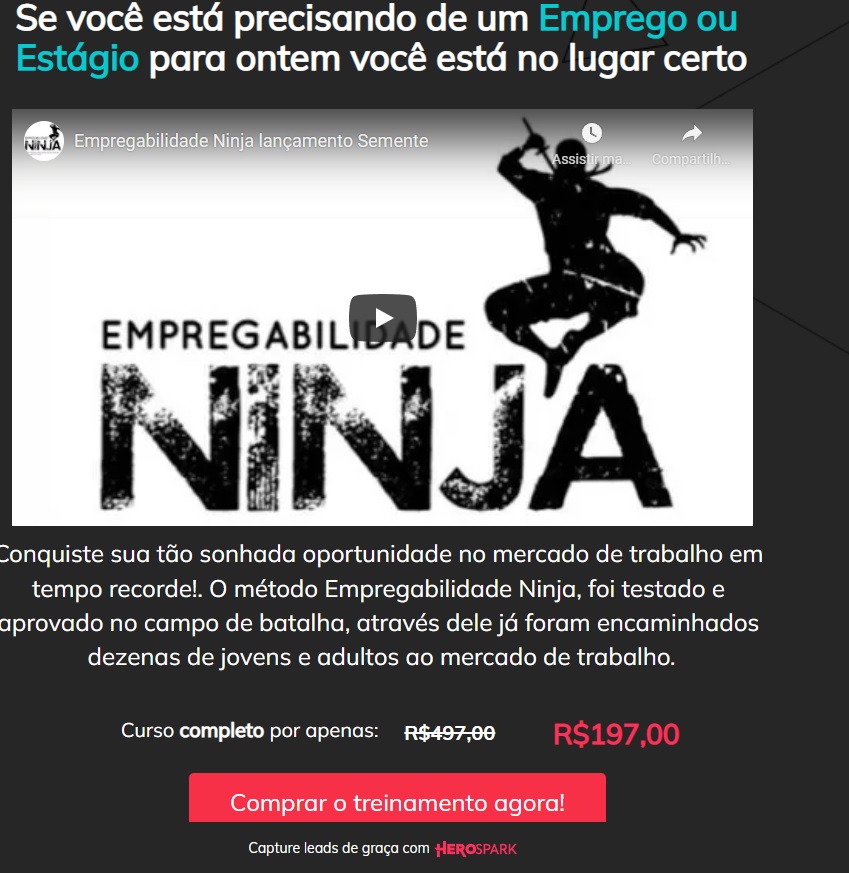
A página começa com o logotipo da empresa anunciante e, na sequência, traz uma headline irresistível para pessoas que estão precisando de um emprego, seguido de um vídeo de vendas.
Depois, vem outra headline e um pequeno texto falando um pouco mais sobre a proposta do curso. Logo em seguida, temos um botão vermelho: “Comprar o treinamento agora”.
Na sequência, a página conta com 8 benefícios para quem adquirir o treinamento, que vai desde ser aprovado nas entrevistas que participa até como interagir de modo mais assertivo com o entrevistador.
Abaixo vem, novamente, o botão de vendas, que aparece no total de 5 vezes no decorrer da landing page.
Depois, vem as provas sociais, onde aparecem os alunos que obtiveram resultados expressivos com o curso.
Logo após, são apresentadas outras vantagens do treinamento online, como assistir pelo celular, e o limite de vagas por turma. Veja que antes e depois disso há alguns depoimentos em vídeos a fim de apresentar os clientes satisfeitos.
Por último, vem a FAQ, que também é muito importante, pois, além de quebrar objeções, responde às principais dúvidas do seu possível cliente. Em seguida, você verá novamente o botão de comprar o curso, seguido do valor de venda.
Toda essa estrutura segue uma psicologia que reforça o desejo de compra, com gatilhos mentais como: escassez, urgência, curiosidade, autoridade, exclusividade e muito mais!
Exemplo de landing page da Netflix

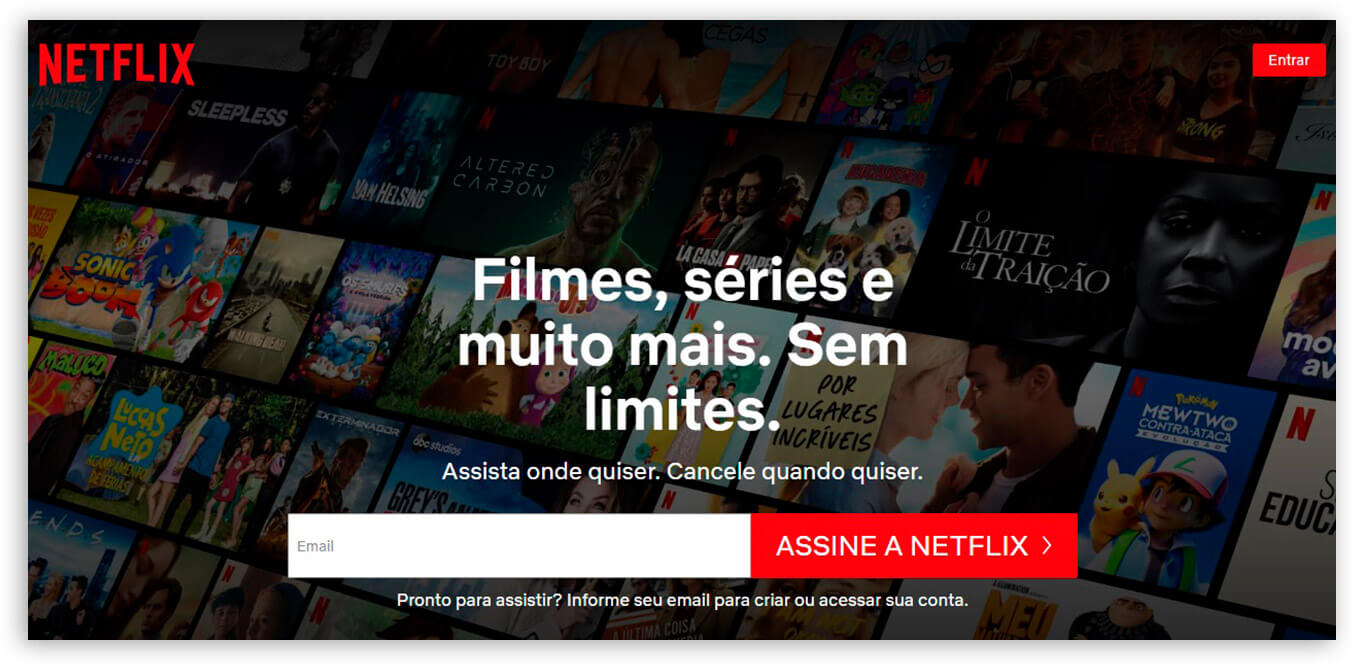
A landing page de assinatura da Netflix pode ser considerada como simples, mas utiliza elementos poderosos para a conversão de leads.
Com uma headline centralizada e utilizando como plano de fundo alguns dos inúmeros filmes e séries disponíveis em seu catálogo, ela chama atenção para uma oferta de variedade ilimitada.
Além disso, a descrição confere a ideia de mobilidade, representada pela frase “Assista onde quiser”. Agregada ao formato da imagem e à meia luz no fundo dessa, a frase transmite a ideia de que se pode ter um cinema em qualquer lugar ao assinar a plataforma.
A página também fala sobre a facilidade de cancelamento da assinatura. Ademais, o formulário único solicitando apenas o endereço de e-mail seguido do CTA “Assine a Netflix”, busca reforçar a ideia de praticidade.
Exemplo de landing page do NuBank

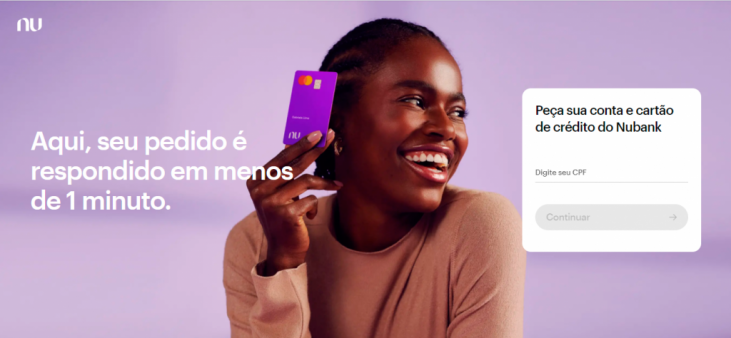
Praticidade é um gatilho também utilizado pelo NuBank, ao investir em uma imagem com cores neutras que destacam o roxo característico do seu cartão.
Inclusive, na landing page, o cartão aparece na mão de uma jovem sorrindo, reforçando a ideia de que é muito simples e rápido se cadastrar no NuBank. Além disso, a imagem reforça a ideia de modernidade.
Por outro lado, a headline faz um apelo à rapidez, afirmando que “Aqui, seu pedido é respondido em menos de 1 minuto”. Isso lembra de forma sutil que uma das maiores reclamações de usuários bancários é a demora no atendimento.
O formulário pede apenas o número de CPF para iniciar o cadastro da nova conta. Tudo muito simples para mostrar que, diferente dos bancos físicos, o NuBank não tem burocracia.
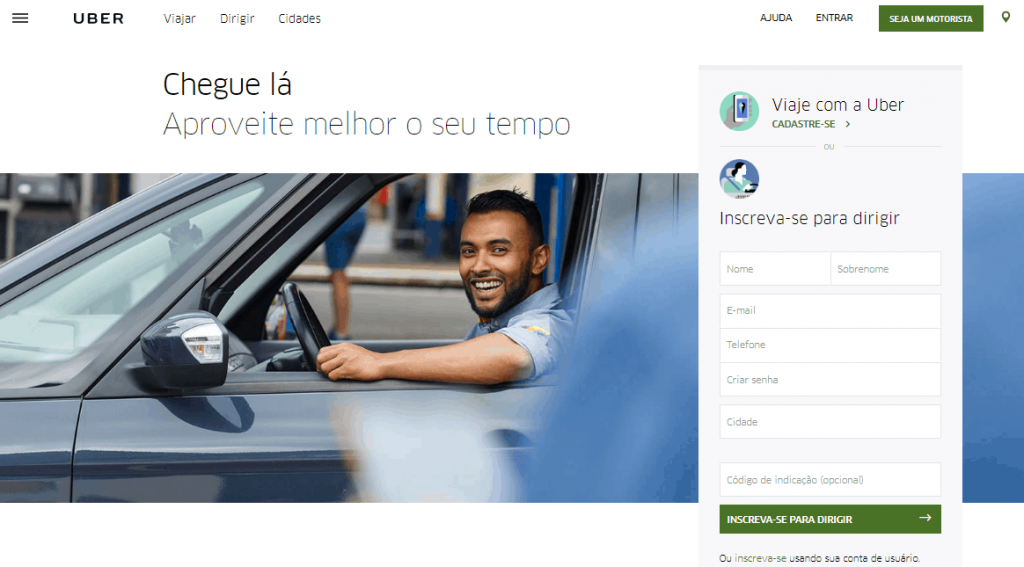
Exemplo de landing page da Uber

A felicidade de um motorista do aplicativo é a mensagem que a landing page da Uber centraliza em sua imagem.
O título “Chegue lá. Aproveite melhor o seu tempo” transmite a ideia de um trabalho que lhe permite alcançar objetivos utilizando o seu tempo livre ou tendo a possibilidade de controlá-lo melhor.
O formulário inicial pede nome completo, contatos e localidade, o que estabelece uma ideia de descomplicado, mas seguro.
As cores utilizadas também ajudam a reforçar essa ideia de segurança. O branco e o preto são acompanhados pelo botão CTA em verde, que, na psicologia das cores, representa saúde, vitalidade e tranquilidade.
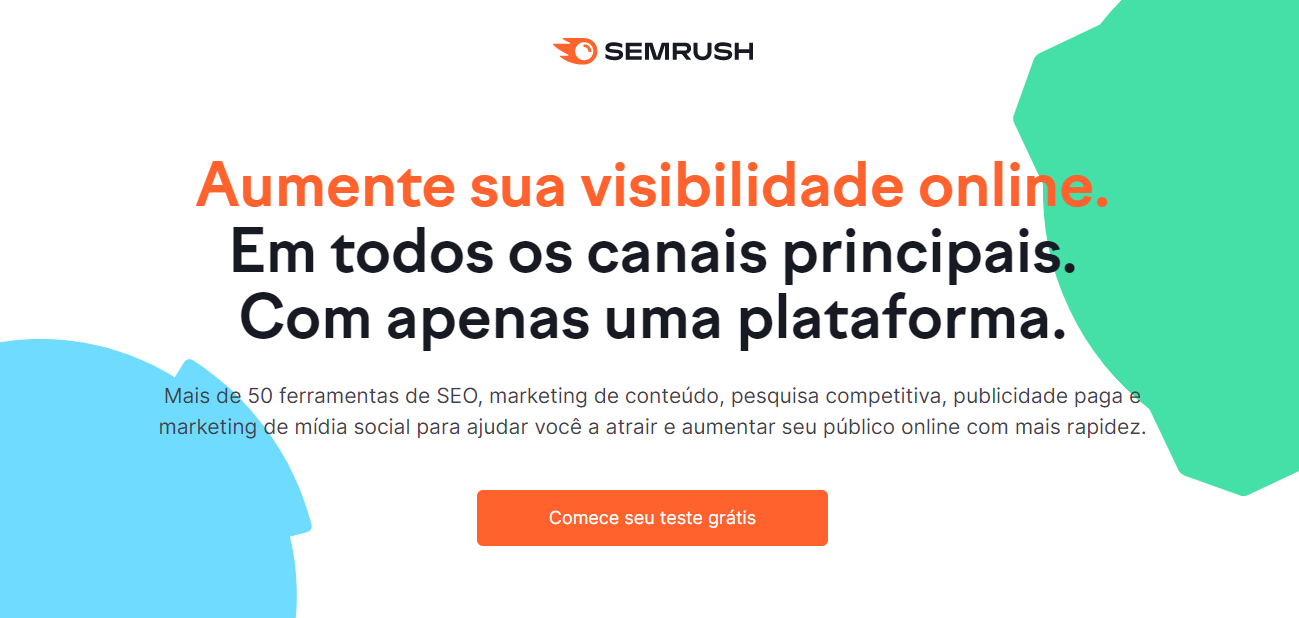
Exemplo de landing page da Semrush

A Semrush aposta em uma oferta gratuita para atrair leads através dessa landing page. Além disso, investe no gatilho de curiosidade, que faz com que o visitante perceba as vantagens da ferramenta e queira ter um acesso definitivo.
As cores utilizadas, que são da paleta da identidade visual da empresa, trazem a ideia de dinamismo, ação e alegria, principalmente ao trazer o CTA em laranja destacando a oferta de teste grátis.
Um outro gatilho que fica evidente é o de autoridade, quando no início do título a empresa oferece como retorno do uso de sua ferramenta o aumento da visibilidade online. Quem não quer ser visto na internet?
Na descrição, eles destacam as vantagens de pagar por uma ferramenta que agrega várias funcionalidades. Além disso, tem o reforço da ideia de aumento de público a partir do uso do Semrush.
O que escrever em uma landing page?
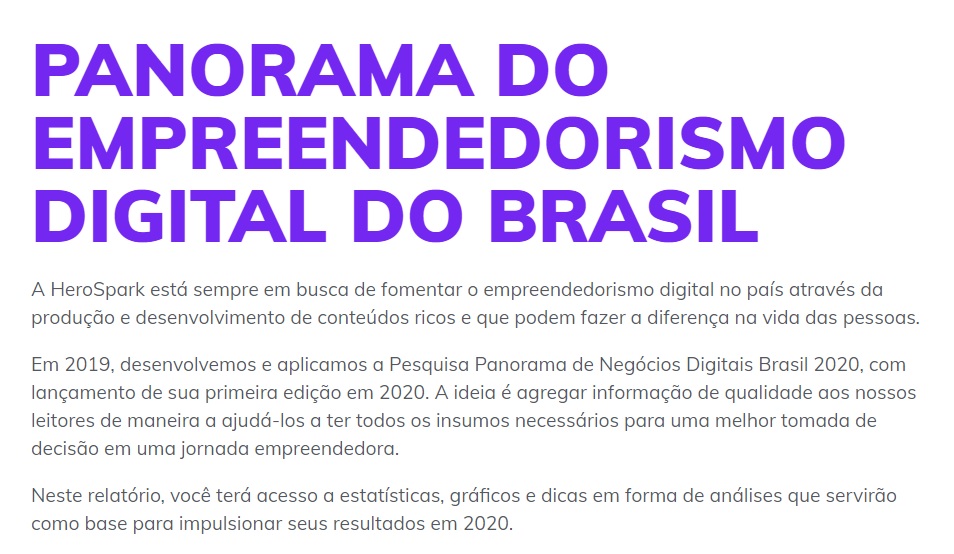
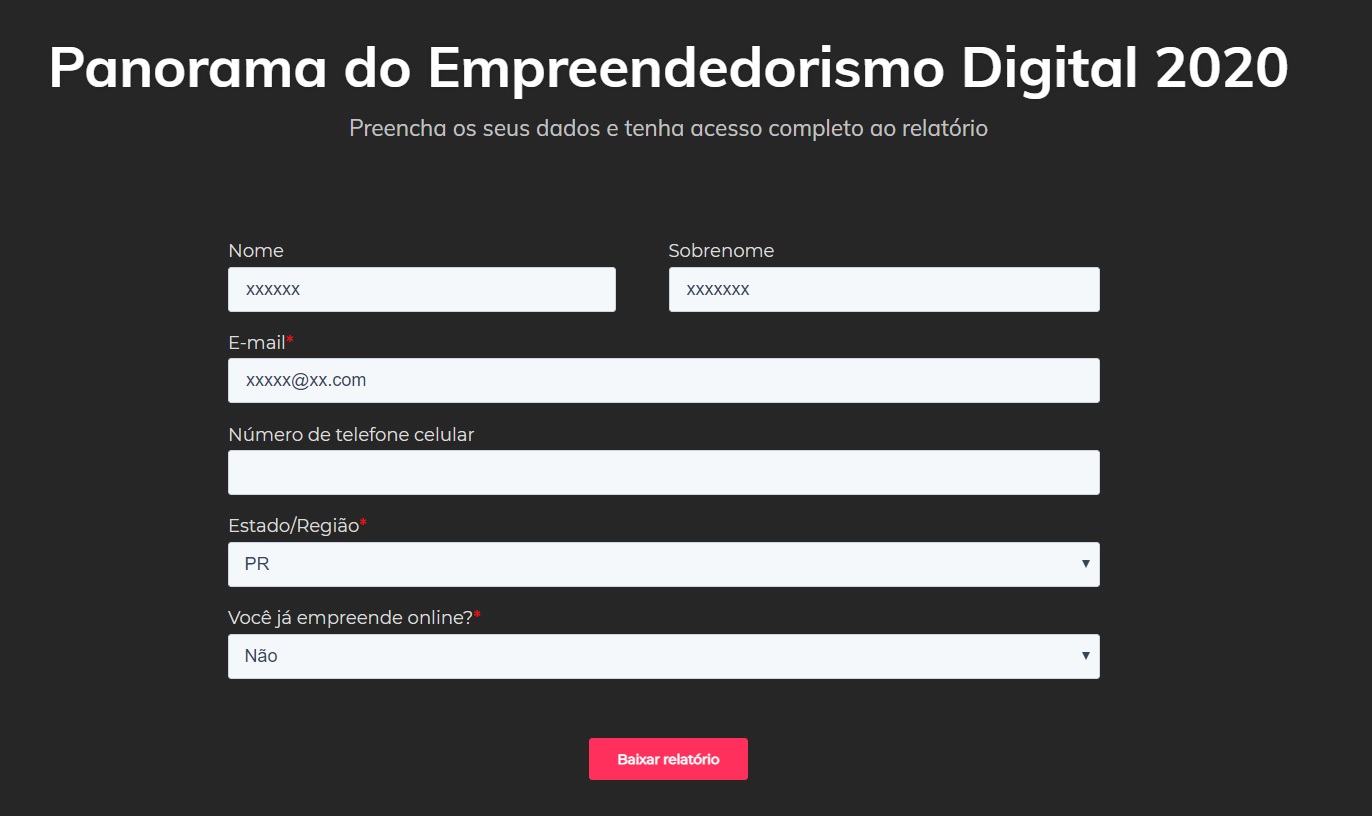
Agora vamos fazer um raio X detalhado da landing page do Panorama de Negócios Digitais Brasil 2020, de autoria da equipe de marketing da HeroSpark para que você veja um exemplo e saiba o que escrever na sua.

Por se tratar de uma pesquisa detalhada sobre os negócios digitais no Brasil, a apresentação do produto foi mais elaborada, para explicar exatamente do que o material se trata e a importância dele para empreendedores digitais.
Essa LP (landing page) possui diversos elementos visuais diferentes para cada tópico, a fim de tornar a explicação mais didática e intuitiva. Agora, vamos analisar cada elemento.
Oferta
Como você pode ver, o conteúdo ofertado pela HeroSpark tem alto valor agregado.
Antes que a pessoa forneça os dados dela, é preciso que você ofereça um conteúdo que traga algum benefício, ou tenha alguma utilidade.
Para isso, entender quem é a sua persona é fundamental. Assim, você poderá oferecer o que ela precisa.
Avatar
Como dito anteriormente, ter uma boa noção de quem é o seu avatar fará com que você não perca tempo com ações ruins.
Assim, não basta saber idade, gênero e informações demográficas. Esteja sempre atualizado sobre o seu avatar: faça pesquisas, enquetes nos stories e interaja.
Dessa forma, você poderá segmentar seu conteúdo para cada um.
Título e subtítulo
Conhecer um pouco sobre copywriting é essencial para fazer um bom título e subtítulo.
O primeiro contato do usuário é com título e subtítulo. Perceba no nosso exemplo como ele é destacado: alinhamento, tamanho e clareza prendem a atenção.
Um texto assim é fundamental para converter o usuário em um potencial lead. Uma boa dica para isso é usar gatilhos mentais.
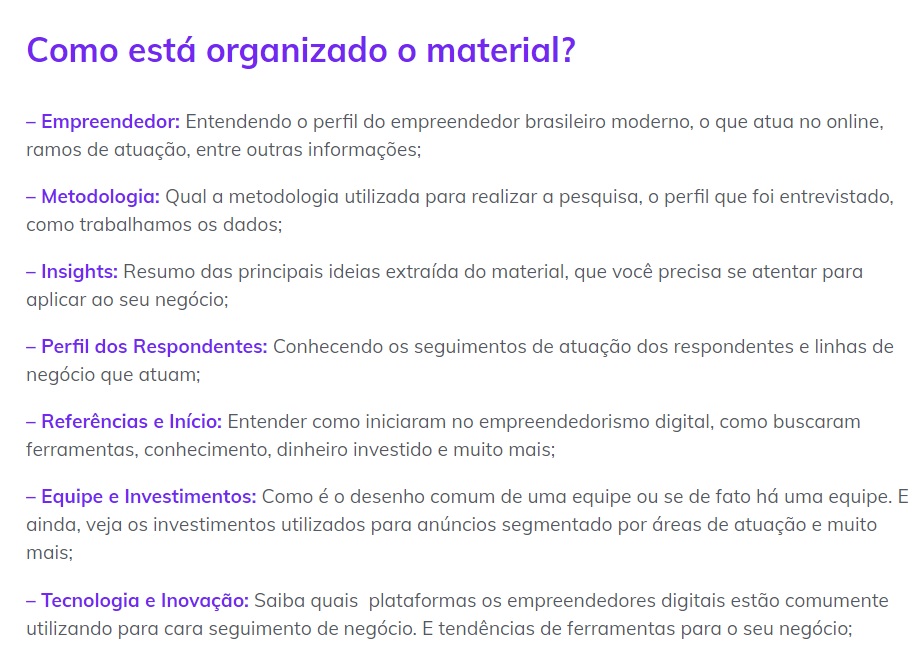
Índice
Imagine que você está em um lugar novo e não tem uma orientação sobre onde ir e o que conhecer.
Assim estará um possível cliente seu, se ele não sentir-se guiado dentro da sua página. O índice, além de guiar, também informa para o leitor se o seu material é interessante ou não.

Portanto, invista em um índice simples e direto, com palavras e frases curtas, mostrando ao leitor as pautas que serão abordadas e facilitando, inclusive, o tempo do usuário, pois ele pode ir diretamente para o material ao clicar no botão de acesso direto para o formulário.
Elementos visuais
Esse item não é obrigatório, porém, uma imagem ilustrativa ou um vídeo explicativo e sucinto poderá ajudar a comunicar a sua oferta de forma mais clara. Apesar de não ser texto, complementa as palavras do seu conteúdo.
Além disso, é importante que qualquer mídia que você coloque seja de boa qualidade e carregue rápido, para não enfadar o usuário. Aqui, evite usar imagens de bancos de dados e dê uma prévia do seu conteúdo.
Também, tome cuidado com o espaçamento entre a imagem/vídeo e o texto, para que a página tenha algum “espaço de respiro”.
Cores
É importante que a paleta de cores da sua landing page converse com a da sua empresa, para marcar a sua identidade. Use cores vivas e que contrastem umas com as outras.
A cor deve ser usada de forma a direcionar o usuário, e não fazer com que ele se disperse. Assim, não use cores demais, nem cores de menos.
Ao usar tons de fundo parecidos com a do texto, corre o risco do usuário perder alguma informação importante.
Outro dica é o White Space! O espaço em branco descansa o olhar e é uma ótima alternativa para ser usado como fundo da descrição.
Descrição
Uma descrição completa não significa várias caixas de textos com informações que não são necessariamente importantes.
Você pode ter um texto curto e sucinto – com informações relevantes do seu serviço – trazendo mais oportunidades para o leitor fazer o download do material, ao invés de utilizar blocos de texto muito grandes com informações demais.

Você precisa convencer o leitor com informações que ele deseja ler. Aproveite ao máximo para explicar o que contém o seu material, deixe em negrito ou em cores diferentes (mas coerentes com sua identidade visual) os tópicos do seu conteúdo.
Aproveite para esclarecer as possíveis dúvidas que o leitor teria. Agora é o momento de você deixar o leitor convicto que o seu material é interessante.
Antes ou durante a descrição do seu produto, use um storytelling – contar uma história – para conquistar o seu lead, gerando uma conexão a partir daí. Você pode até receber e-mails dessas pessoas, compartilhando histórias em comum. Mas atenção, não se prolongue!

Depoimentos
Um dos gatilhos mais poderosos no mundo das vendas é a prova social. As pessoas se sentem mais interessadas por alguma coisa quando outras pessoas também estão falando sobre aquilo.
Recolha uma amostra de depoimentos de pessoas que deram um feedback positivo sobre o seu material e inclua nessa parte da página. Dessa forma, logo depois de o leitor ter lido a descrição ele encontrará comentários positivos sobre o seu serviço, o que despertará nele mais vontade ainda de adquiri-lo.
Aproveite para incluir ainda, se for o caso, depoimentos de autoridades, de empresas que usaram o seu material ou de algum portal de notícias que o veiculou.
Oferta relacionada
Existe a possibilidade de você incluir uma oferta que tenha relação com aquilo que você está oferecendo.
Caso o leitor – mesmo depois de ter lido a descrição e os depoimentos – não se interessou pelo seu produto, talvez ele não seja o público dessa oferta, mas de outra.
Então, vincule em uma parte da página outra oferta que possivelmente seja para outros tipos de leitores.
Formulário

Aqui, você deve conseguir as informações dos leads.
O formulário também deve ser curto, pois não pode tomar tempo e fazer o usuário se enfadar e desistir.
Coloque caixas de perguntas com o nome, e-mail, número de telefone, estado e alguma questão que você ache relevante para as suas análises.
Botões de call to action
As call to actions aparecem desde o título da página e você pode perceber que, ao decorrer do nosso exemplo, os botões de call to action sempre estiveram presentes:
- “Quero baixar o material”;
- “Quero ver a pesquisa completa – gratuita”;
- “Baixar relatório”;
- “Acessar gratuitamente a pesquisa”.
Essas são frases que dão o poder de decisão ao usuário, deixando claro que tipo de ação ele está tomando. São muito mais efetivas que um “cadastre-se”, por exemplo.
Se a sua landing page for mais longa, é importante reforçar essas frases em cada tópico, sempre pedindo para o usuário tomar a ação antes de chegar ao final da página.
Dispositivo móvel
Por último, a sua página deve ser adaptada para dispositivos móveis. A experiência do usuário deve ser prazerosa em ambas as plataformas, mas é imprescindível que funcione bem pelo celular.
Caso contrário, a página corre o risco de não carregar, ou ficar mal enquadrada no dispositivo.
Quais são os tipos de landing page?
Landing pages são grandes ferramentas dentro da estratégia de marketing digital de um negócio. E para cada etapa do funil de vendas você pode apostar em um ou mais tipos de landing page.
Os principais são:
- Landing page de captura: através dela é possível aumentar sua base de contatos de e-mail e aprimorar a segmentação dos seus leads. Isso é feito através de um formulário disponível na página, que, na maioria das vezes, tem como contrapartida a entrega de um conteúdo de valor.
- Thank You Page: uma página de agradecimento tem como objetivo estreitar a relação entre você e seus leads. É como uma conversa a mais, na qual pode ser oferecida uma outra isca digital e, assim, encaminhar seus leads para uma próxima ação esperada por você.
- Landing page de vendas: através dela você busca converter seus leads em clientes. Todos os elementos estão voltados para ressaltar os benefícios a serem obtidos com a compra do infoproduto e para que os leads se sintam convencidos a passar para o checkout.
Crie landing pages grátis
Você não precisa saber programação para criar páginas de sucesso para captar leads e vender. Use os modelos prontos da HeroSpark e fature mais
Como divulgar a minha landing page?
Não adianta só ter uma boa landing page para gerar conversões, você precisa saber divulgá-la. A seguir, conheça algumas sugestões:
E-mail marketing
Mande-a para a caixa de e-mail dos assinantes da sua newsletter, caso você tenha um site ou blog.
Redes sociais
As redes sociais geram uma alta taxa de engajamento. Compartilhe o link da sua landing page no seu Facebook, Twitter, Instagram, ou nos grupos do WhatsApp e Telegram. Se você não criou redes sociais para a sua empresa ainda, não perca tempo e faça isso imediatamente!
Anúncios
Marketing de conteúdo é bom, mas não custa nada ter uma ajudinha com tráfego pago, principalmente se você estiver começando agora. Anúncios no Facebook ou Instagram, por exemplo, podem fazer com que a landing page chegue à sua persona mais rapidamente.
Parcerias
Consiga uma parceria com outras empresas ou com influencers digitais. Você pode atrair essa parceria aos poucos, linkando a empresa ou a personalidade ao seu conteúdo e mantendo contato.
Site e blog
Coloque call to actions em pontos estratégicos do seu site, como em banners, links ou em uma página só de materiais. Além disso, você pode fazer um CTA diretamente no seu texto, linkado com o conteúdo relacionado.
Como a HeroSpark pode ajudar?
A HeroSpark tem uma ferramenta prática para geração de leads. Com ela, você tem todo o suporte para criar landing pages gratuitamente, com templates e estruturas testadas e aprovadas.
Além disso, também à sua disposição uma série de ferramentas para o sucesso do seu negócio digital, como:
- Acompanhamento de leads;
- Base ilimitada de leads;
- Automação de fluxo de e-mail marketing;
- Templates de e-mail;
- Suporte para exibição de webinars;
- Relatórios de métricas de cada etapa do funil;
Tudo isso de forma prática: você cria a sua conta, escolhe o seu funil e edita o seu template, dispensando o uso de programadores, designers e agências de marketing.
Exemplos de landing pages da HeroSpark
Confira dois exemplos de landing pages da plataforma HeroSpark e saiba mais sobre os modelos de funis de venda oferecidos:
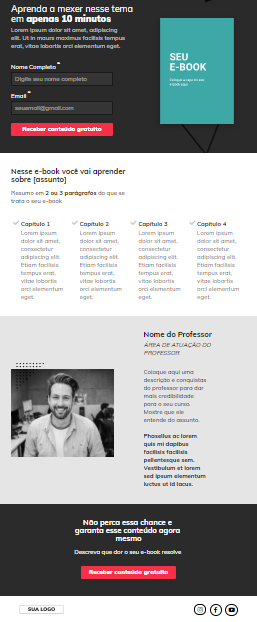
Exemplos de landing page para Isca grátis e oferta
Oferecer um material gratuito de alto valor é uma forma consagrada de gerar leads. O funil “Isca & Oferta” é perfeito para uma abordagem direta, em que você pode capturar um lead ou até mesmo transformá-lo em cliente.

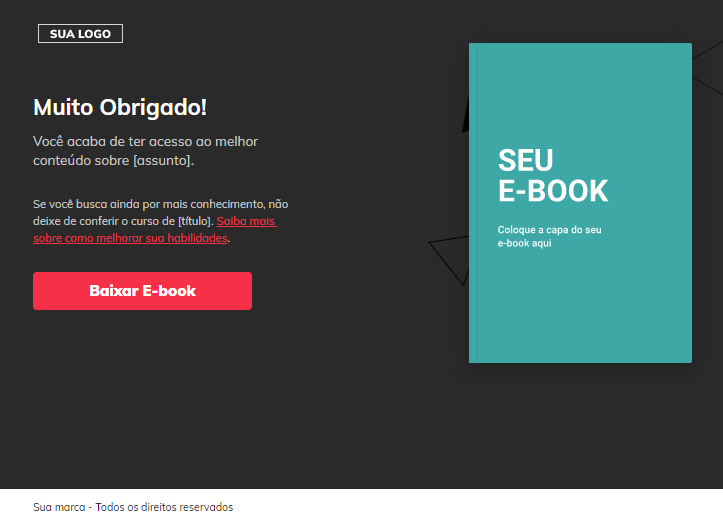
Template da página de agradecimento:

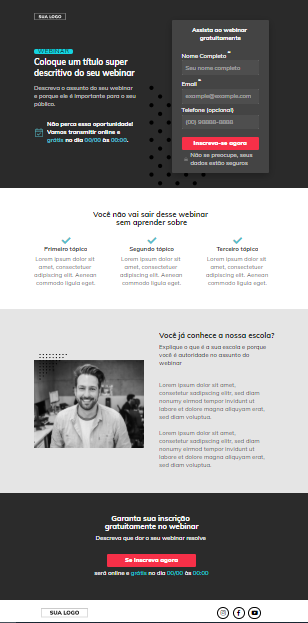
Exemplos de landing page para Webinar ao vivo
Nesse funil, você irá capturar os leads para assistir a um webinar gratuito. Na transmissão ao vivo, feita diretamente pela HeroSpark, você deve apresentar um conteúdo de alto nível. Após o webinar, sua página de vendas será enviada para os leads.

Template da página de agradecimento:

Esses modelos de landing page da HeroSpark apresentam uma estrutura completa e totalmente adaptável para qualquer tipo de negócio digital, auxiliando as páginas de conversão. As ferramentas de personalização possibilitam:
- Adaptar textos de acordo com a sua oferta e tipo de negócio;
- Adicionar e excluir painéis para LPs mais longas ou curtas;
- Adicionar imagens;
- Alterar a paleta de cores;
- Alterar imagens de fundo;
- Entre outras funcionalidades, além de existir um template para cada tipo de funil.
Você pode criar todos os tipos de landing pages de graça na HeroSpark! Cadastre-se gratuitamente agora e faça seu negócio digital vender como nunca!








2 comments